

| Getting Started with PrizmDoc > Integrating the Viewing Client with Your Application > Components of the Web Tier > C# |
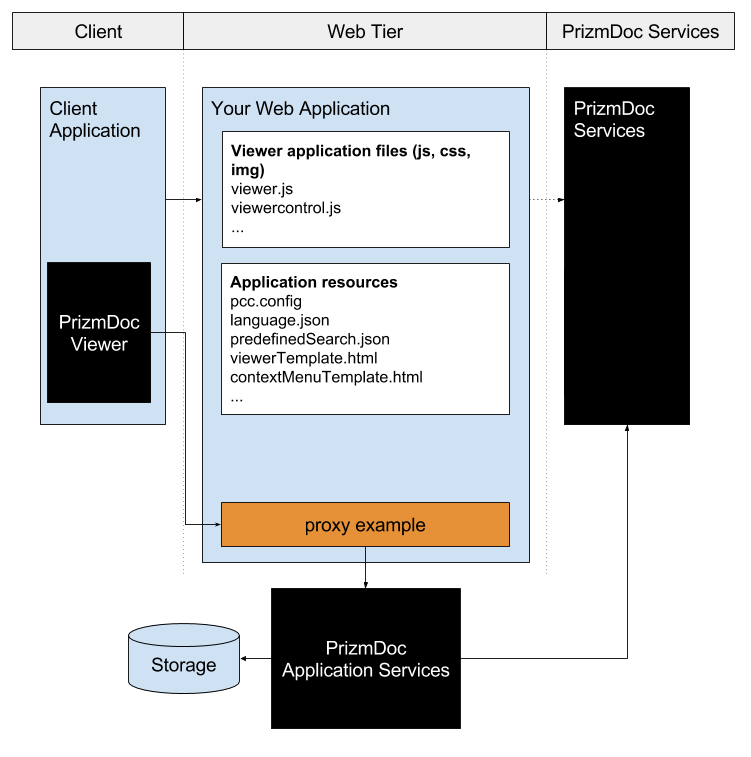
The following diagram shows an application overview of the default C# sample setup:

Figure 1 above: Application Overview of the default C# sample setup
Before integrating with your application environment, a helpful first step is to install the provided C# sample. With a working sample, you will have a proof-of-concept that demonstrates the functionality of the PrizmDoc Server working together with your web server. To get started with setting up a C# sample, refer to How to Configure C# Samples.
Once installed, the sample will load in the following order (refer to Figure 1):
The Viewing Client loads like most modern web applications: a server script is called, which then presents an HTML page to the browser. The browser loads the page's linked JavaScript and CSS files, which triggers the front-end web application to initiate. Because the technologies are standard web ones, you can take the js, img, and css folders provided by the sample and plug them into your existing web platform. The sample places the JavaScript and CSS folders at the same directory level as the application launching Default.aspx. However, the location of these resources can be changed by following the directions in Using a Custom Resource Path.
Also, for details on embedding the Viewing Client on existing pages, see Embedding the Viewing Client.
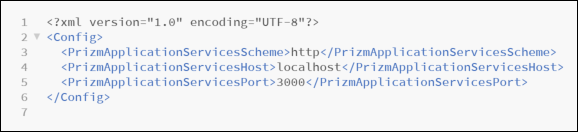
An important point to make is that while your web application, PAS and the PrizmDoc Server can be installed on the same machine, they do not have to be. Because the web server communicates with the other services over RESTful network calls, they can be located anywhere where they can all interact with each other over HTTP. In the sample, the PAS host URL and port are defined in the pcc.config file with several parameters prefixed with PrizmApplicationServices:
Figure 2: The pcc.config file

In the default installation, the web tier sample is configured with the default location of the PrizmDoc Application Services (PAS). When deploying to multiple servers, you may need to change the values here to allow the web tier sample to communicate with PAS.
Another important file is pcc.ashx. This acts as a router between the front end Viewing Client and PAS. So pcc.ashx must be able to receive and respond to requests from the Viewing Client. The sample places pcc.ashx in the viewer-webtier directory and informs the Viewing Client of its location via the imageHandlerUrl parameter in Default.aspx:
Figure 3: Example of imageHandlerUrl in plugin options

So, you can easily change the location of pcc.ashx and then adjust the imageHandlerUrl parameter to match. Just be aware that pcc.ashx works together with the classes found in the App_Code folder. Those files will need to be moved with pcc.ashx.